LemonStand Version 1 Has Been Discontinued
This documentation is for LemonStand Version 1. LemonStand is now offered as a cloud-based eCommerce platform.
You can try the new LemonStand and learn about upgrading here.
Creating a Write a Review Form
Creating the Write a Review form
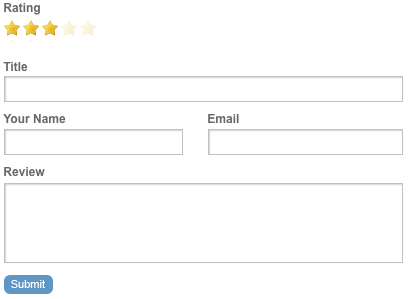
The Write a Review form should contain fields for entering the review title, visitor's name, email, rating and the review text. The code below creates a simple review form:
<? if (isset($review_posted)): ?>
<p>Your review has been successfully posted.</p>
<? else: ?>
<h3>Write a review</h3>
<label>Rating</label>
<select name="rating">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<label for="review_title">Title</label>
<input id="review_title" name="review_title" type="text"/>
<? if (!$this->customer): ?>
<label for="review_author_name">Your Name</label>
<input id="review_author_name" name="review_author_name" type="text"/>
<label for="review_author_email">Email</label>
<input id="review_author_email" type="text" name="review_author_email"/>
<? endif ?>
<label for="review_text">Review</label>
<textarea rows="5" id="review_text" name="review_text"></textarea>
<input type="button" value="Submit" onclick="return $(this).getForm().sendRequest('shop:on_addProductReview', {
extraFields: {no_flash: true},
update:{'product_page': 'product_partial'}
})"/>
<? endif ?>{% if review_posted is defined %}
<p>Your review has been successfully posted.</p>
{% else %}
<h3>Write a review</h3>
<label>Rating</label>
<select name="rating">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<label for="review_title">Title</label>
<input id="review_title" name="review_title" type="text"/>
{% if not this.customer %}
<label for="review_author_name">Your Name</label>
<input id="review_author_name" name="review_author_name" type="text"/>
<label for="review_author_email">Email</label>
<input id="review_author_email" type="text" name="review_author_email"/>
{% endif %}
<label for="review_text">Review</label>
<textarea rows="5" id="review_text" name="review_text"></textarea>
<input type="button" value="Submit" onclick="return $(this).getForm().sendRequest('shop:on_addProductReview', {
extraFields: {no_flash: true},
update:{'product_page': 'product_partial'}
})"/>
{% endif %}
The code hides the author name and author email fields for logged in customers. For choosing a product rating you can use a simple drop-down menu or a jQuery (or MooTools) plugin. The submit button triggers an AJAX request which invokes the shop:on_addProductReview handler. This handler adds a review to the database. Also the request updates the product page. The implementation will work without any modifications if you use the default store (included to the installer) as a basement for your store, or if you followed development instructions explained in this documentation. Specifically, the AJAX request configuration supposes that there is an element with the product_page identifier on a page, and that there is a partial named product_partial, which displays the product information.
Previous: Displaying Product Ratings and Reviews
Return to Products
