LemonStand Version 1 Has Been Discontinued
This documentation is for LemonStand Version 1. LemonStand is now offered as a cloud-based eCommerce platform.
You can try the new LemonStand and learn about upgrading here.
Displaying a List of Product Attributes
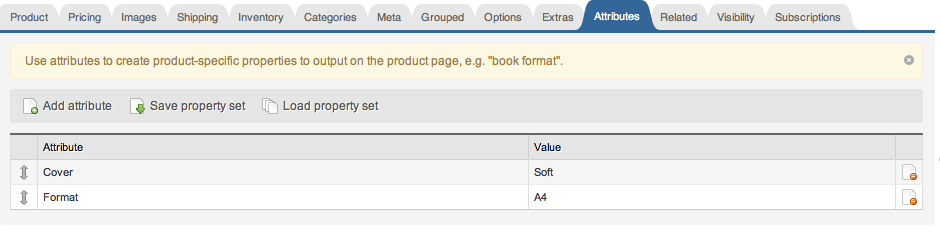
Product attributes are just named pieces of information assigned to a product, which describe a product. For example, if you sell books, for each book you can specify a book format (A5, A4) and a cover type.

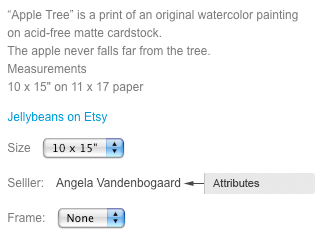
Each product attribute has a name and a value. In the product page you can output product attributes as a table.

We recommend you to create a separate partial for displaying the product attribute list. Using partials can keep your product page code looking clean and easy to read.
Start by creating a new partial and assign it some meaningful name, for example shop:product_attributes. The following code outputs a product attribute as a table.
<? if ($product->properties->count): ?>
<table>
<? foreach ($product->properties as $attribute): ?>
<tr>
<th><?= h($attribute->name) ?>:</th>
<td><?= h($attribute->value) ?></td>
</tr>
<? endforeach ?>
</table>
<? endif ?>{% if product.properties.count %}
<table>
{% for attr in product.properties %}
<tr>
<th>{{ attr.name }}:</th>
<td>{{ attr.value }}</td>
</tr>
{% endfor %}
</table>
{% endif %}In the first line check the code to see whether any attributes were assigned to a product. If no attributes were assigned, we do not need to output any markup to the page.
PHP foreach loop iterates over a list of attributes, contained in the $properties field of the $product object, displaying a table row with two columns for each attribute.
Once you have finished developing the partial, you can render it on the product page, somewhere under the product description:
<? $this->render_partial('shop:product_attributes') ?>{{ render_partial('shop:product_attributes') }}See also:
Next: Displaying Product Options
Previous: Displaying a List of Grouped Products
Return to Displaying a List of Products
