LemonStand Version 1 Has Been Discontinued
This documentation is for LemonStand Version 1. LemonStand is now offered as a cloud-based eCommerce platform.
You can try the new LemonStand and learn about upgrading here.
Installing A Theme
Installing a Theme from the Marketplace
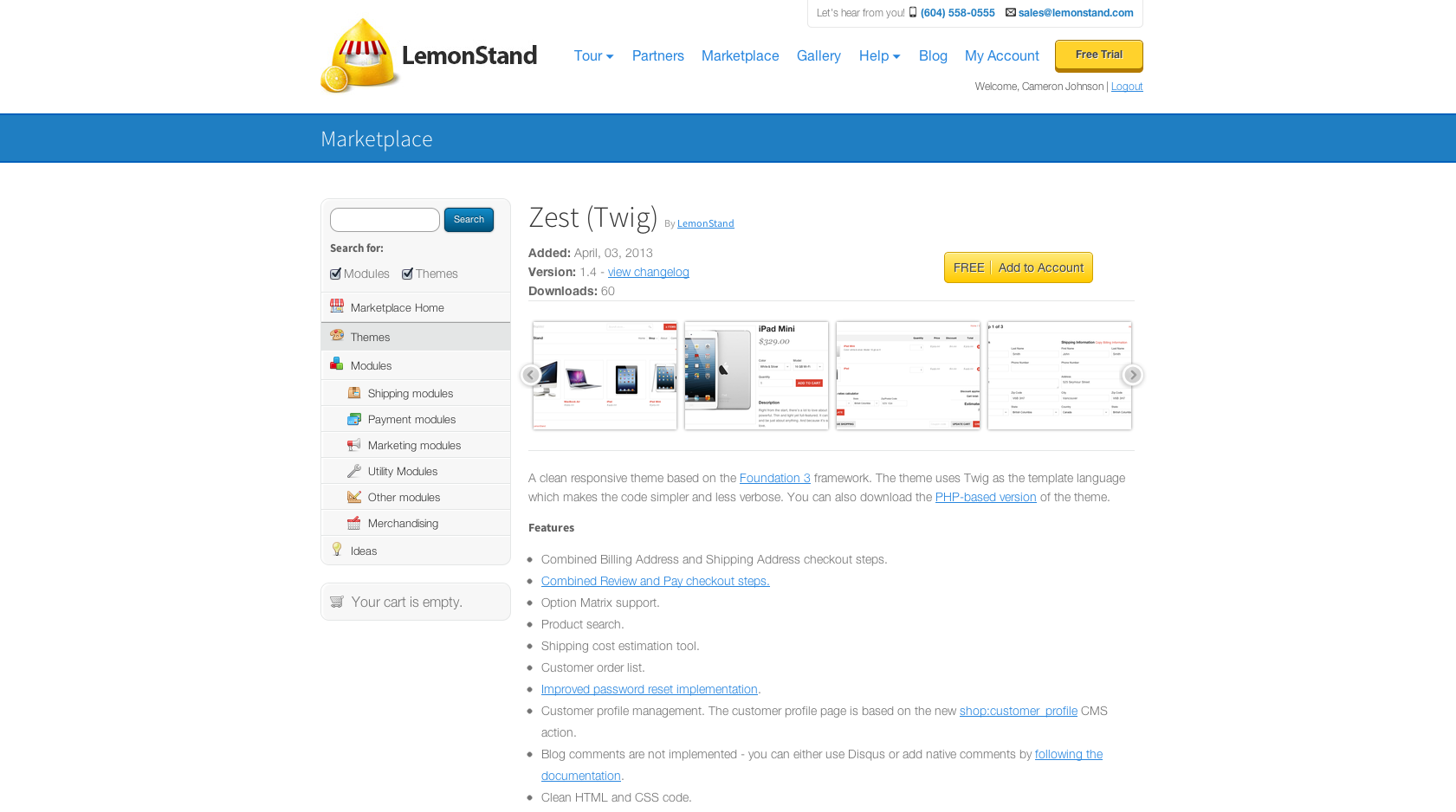
Here we have chosen the Zest Twig theme from the LemonStand marketplace to demonstrate how to install a theme to your store.
So from the theme's marketplace page you will want to click the Add to account button. If you aren't already logged in you will be prompted to log in.
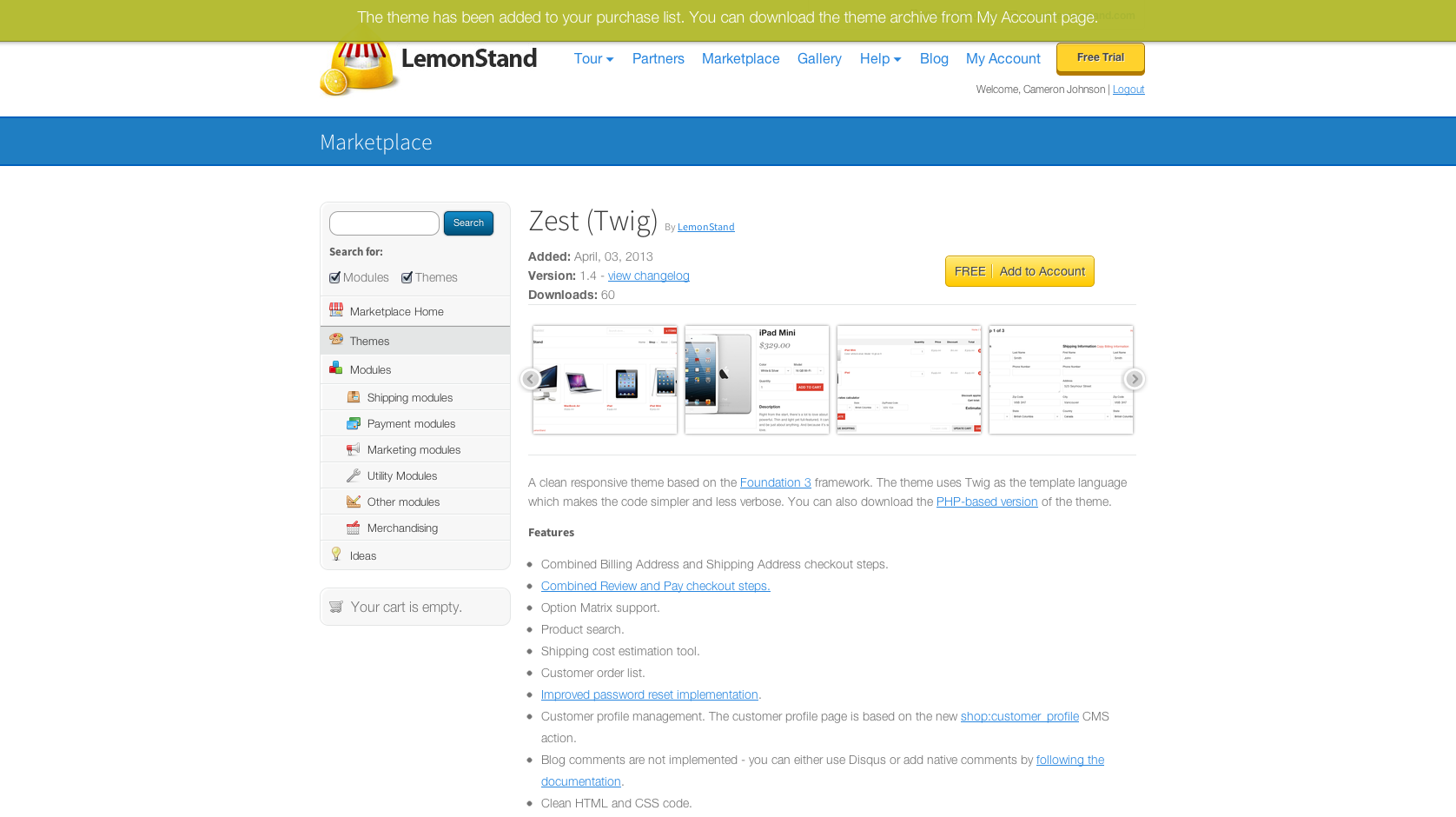
Once the button is clicked you will see a confirmation message telling you that it has been added to your list of purchased themes. In the navigation bar click My Account to find the theme you just purchased.

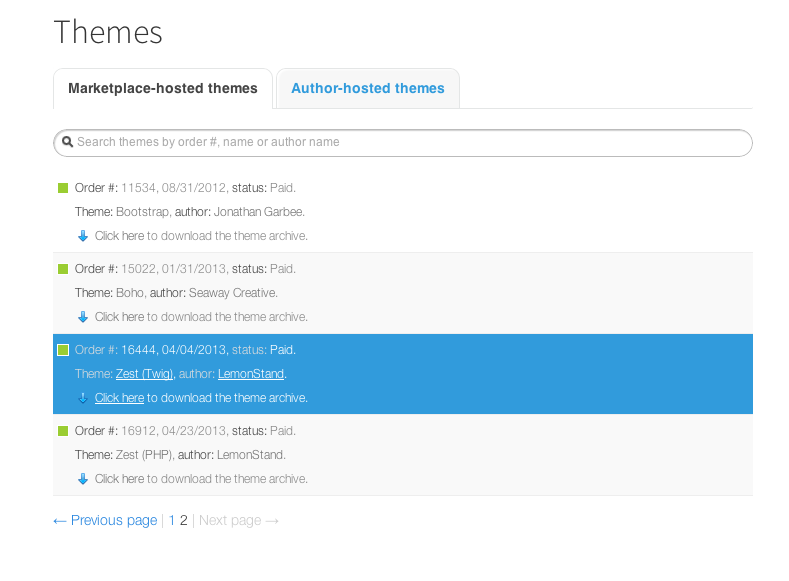
Find the theme under the Themes section in your My Account page. Once you have found it, press the click here link to download the theme.
In this case the theme will be downloaded as zest.lca
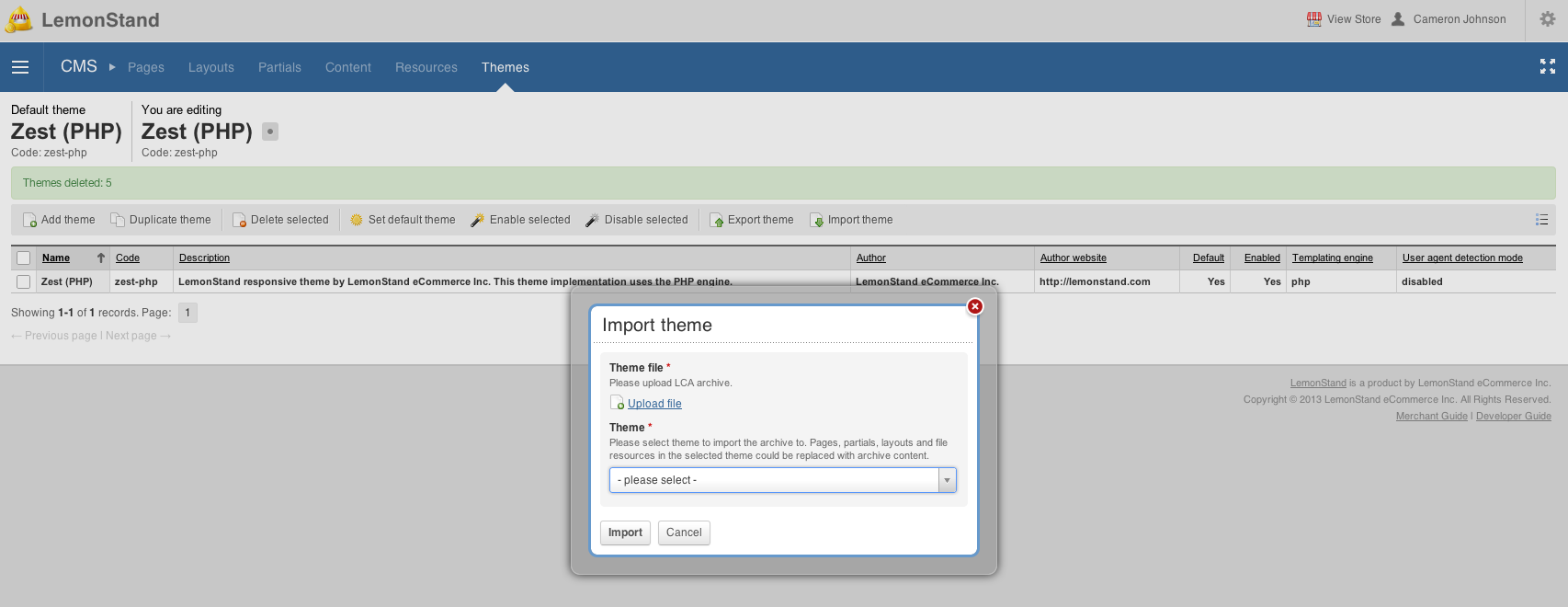
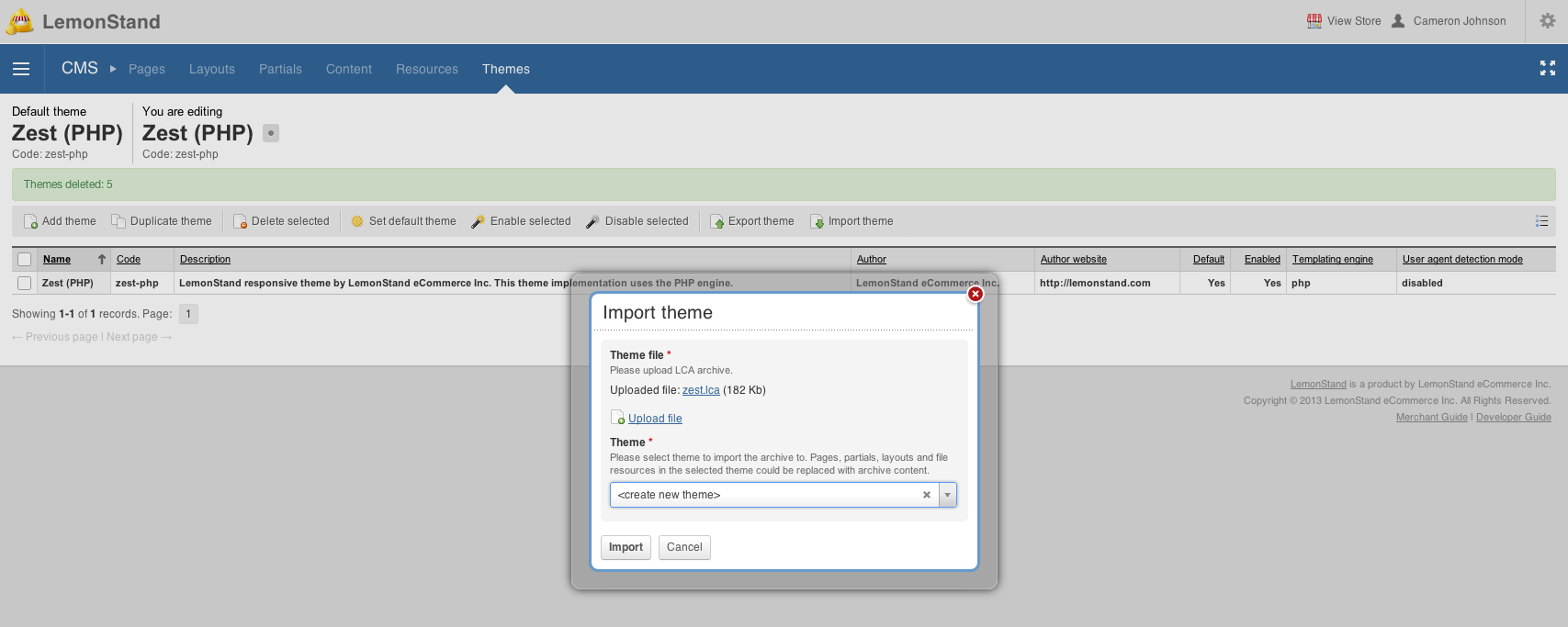
To install the theme into your store you will need to log into the backend of your LemonStand store, and navigate to the CMS->Themes page. Click on the Import Theme button on the far right of the nav bar.
A popup will appear where you can import the theme by click on the Upload file link. Find the .lca file for the theme on your computer.
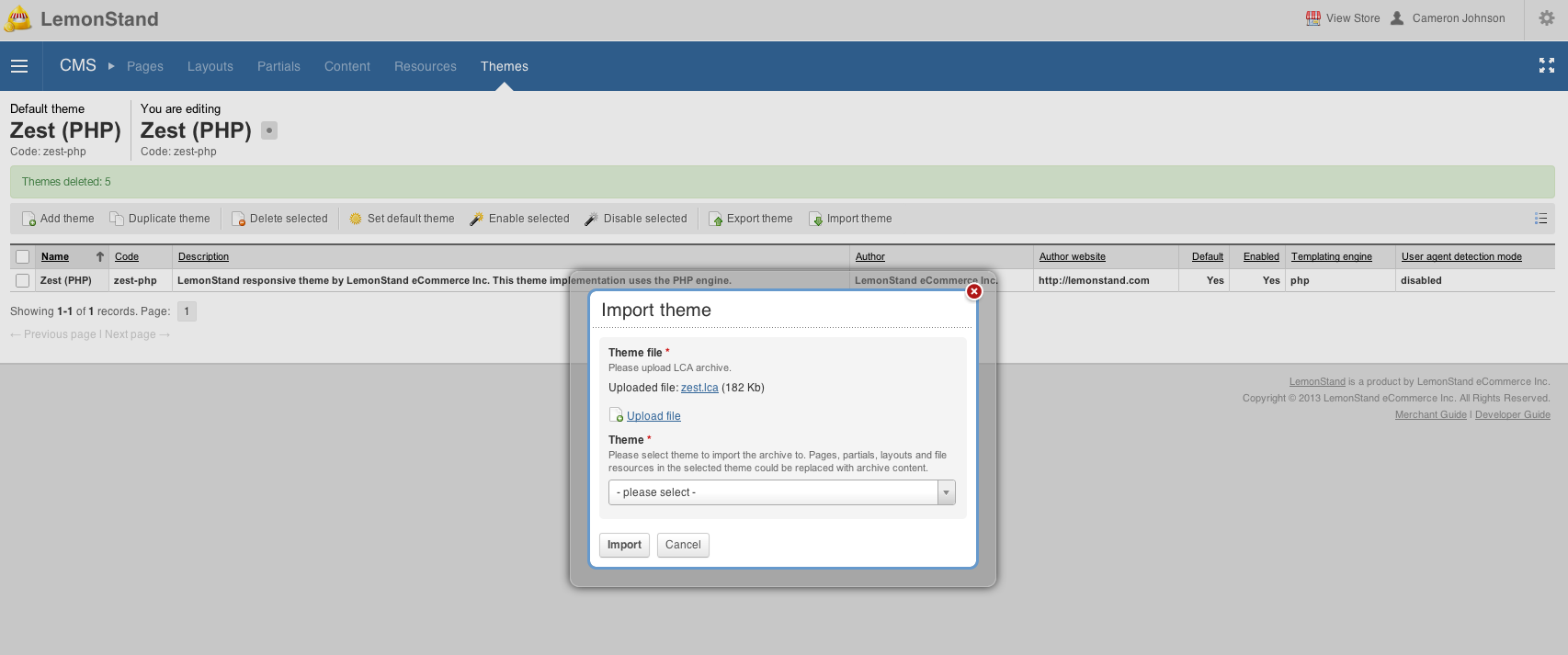
You can tell the file has be successfully uploaded as it will say the files name and the size above the upload file button.
Next under the Theme heading, you will want to choose <create new theme> from the dropdown box. This tells LemonStand to create a new them from scratch using the uploaded file. Once you do that click the Import button.
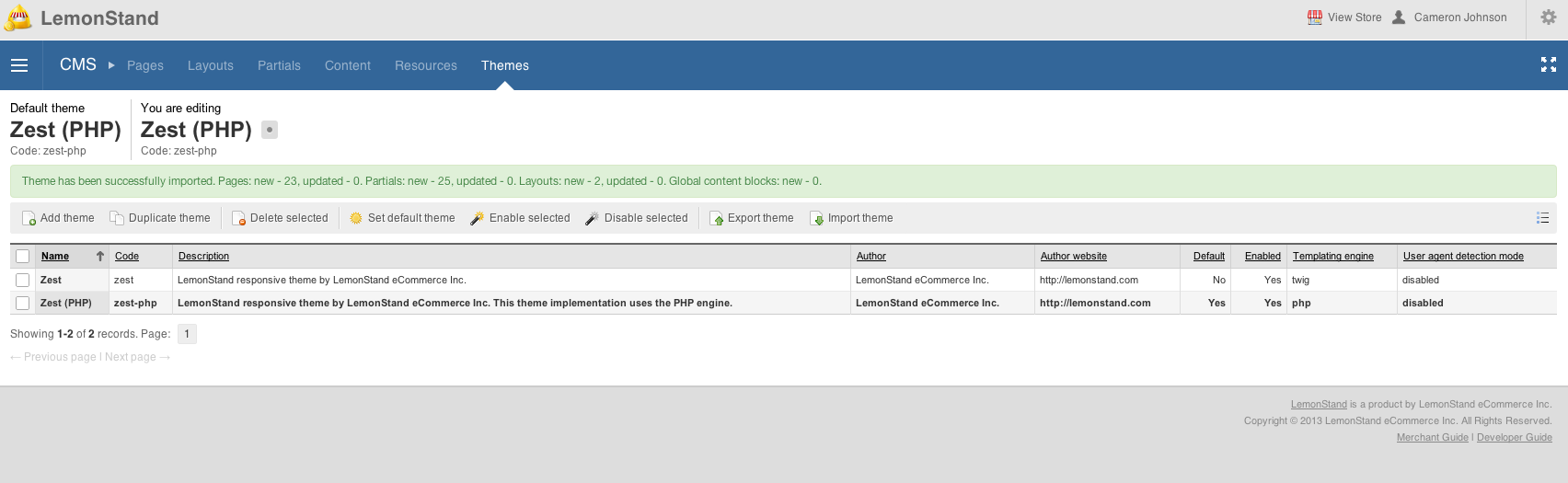
You will get a confirmation message the the theme has successfully been imported.
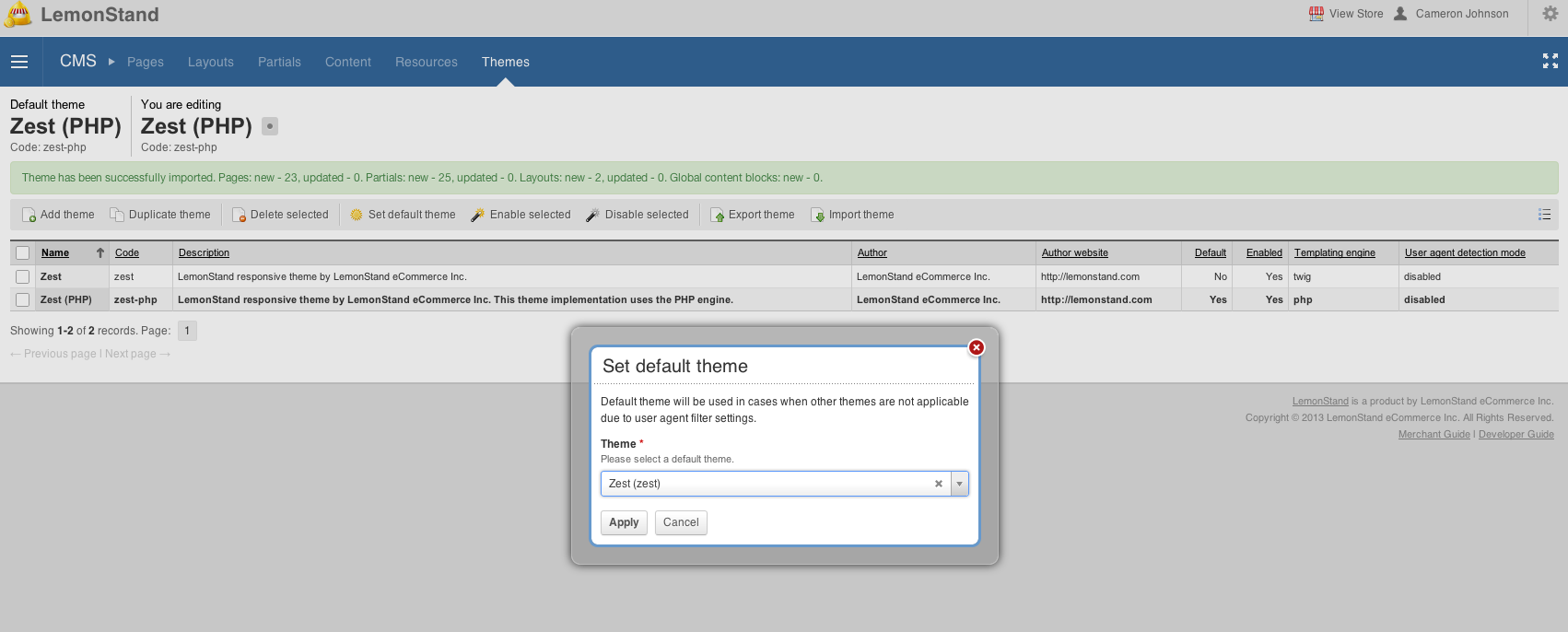
If you have another theme already installed in your store, you will have to specify which them you would like to be the default (active) theme. You can do this by clicking the Set default theme in the nav bar.
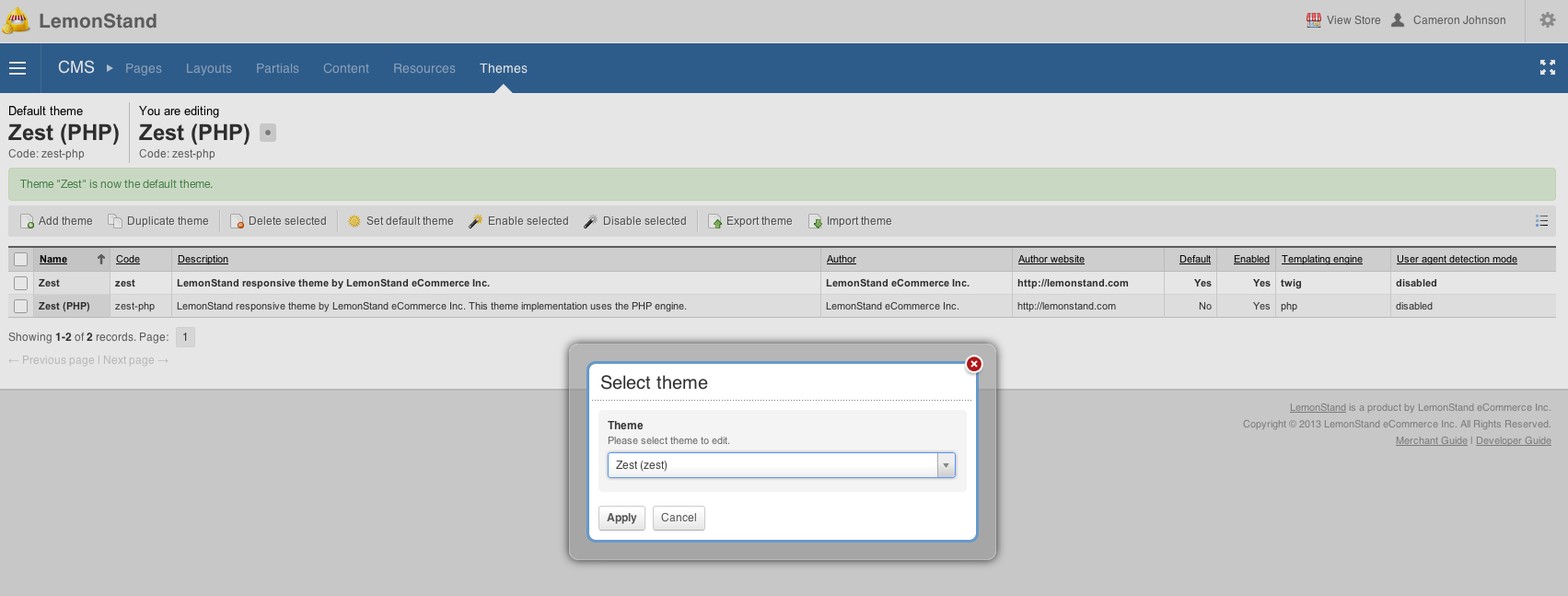
You will also want to make sure the files you are editing in the CMS pages, partials and layouts are for the correct theme. By click the circle beside the "You are editing ___ " will allow you to see the theme's code.
This is useful is you are switching between themes referencing code, but don't want to actually switch the default theme on your website.
Next: Installing A Module
Previous: Guide to Front-End Customization
Return to Beginner's Guide