LemonStand Version 1 Has Been Discontinued
This documentation is for LemonStand Version 1. LemonStand is now offered as a cloud-based eCommerce platform.
You can try the new LemonStand and learn about upgrading here.
Understanding grouped products
Since July 10, 2012 the Grouped Products feature is disabled by default in new LemonStand installation in favor of the Option Matrix feature. You can enable grouped products by updating DISABLE_GROUPED_PRODUCTS configuration parameter value.
Grouped products is a LemonStand feature which allows you to create species of a product, with an individual price for each species. We will demonstrate the power of the grouped products on a t-shirt product example.
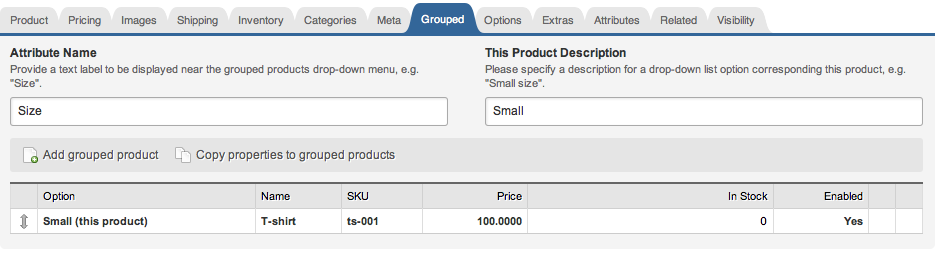
Imagine that you have t-shirt products. Each t-shirt has different sizes and each size has its own price. This is a suitable case for using the grouped product feature. Start with creating a t-shirt product and fill all fields in the new product form. Go to the Grouped tab of the product form. On this tab you can manage grouped products. In our case we need to create a grouped product for each size of the t-shirt.
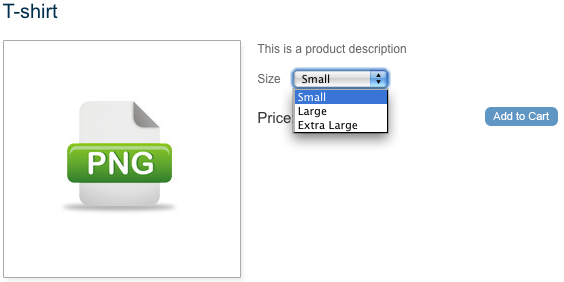
On the front-end website, grouped products are represented as a drop-down menu, allowing a visitor to select specific product. This drop-down menu should have a label. The label for the drop-down menu is specified in the Attribute Name field. In our case we can specify the "Size", label. Each product in the grouped products drop-down menu should have some name. You can specify a name for the first product in the This Product Description field. For example, let's say our first t-shirt size will be Small.

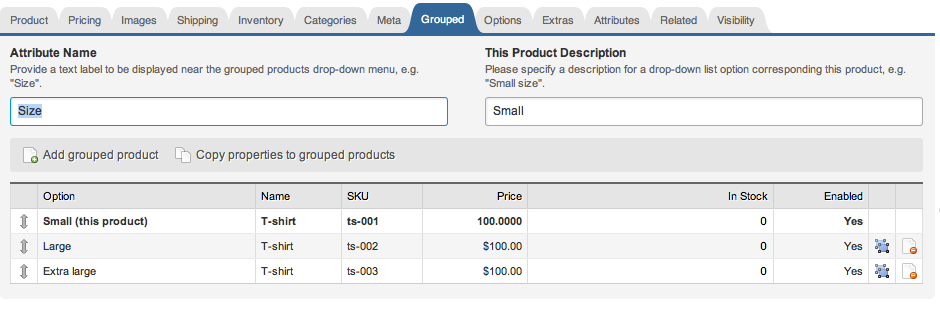
After creating the first t-shirt product, you can add more sizes by clicking the Add grouped product link below the list. When you click that link, LemonStand creates a copy of the first product. For each new grouped product you only need to specify a text for the drop-down menu item, corresponding the product, price and a SKU of the product.

It doesn't matter which product size you start with. In this example we started with the Small size, and it could seem that the first product has priority over other products. But this is not true. When a visitor navigates to the product page, LemonStand displays the first available grouped product. You can manage the order of the grouped products in the Product form by dragging the arrow icons. So although we started with creating the Small size product, it is possible to move it to the end of the list and display the Large t-shirt, when a customer opens the product page.

Next: Understanding Option Matrix
Previous: How to Create a Product Bundle
Return to Merchant Guide
